智能的给Hexo全站外链加上rel标签,解决seo权重外流问题
今天偶然发现博客的好多外链没有rel标签,这会使得SEO权重外流!
思考
我想要让全站的外链都加上rel="noopener noreferrer nofollow"
那么应当具备以下性能:
-
- 需要能智能判断是否是本站链接,如果是本站链接就不加。
-
- 如果是JavaScript代码(如
javascript:void(0);),这种情况不应视为外部链接。
- 如果是JavaScript代码(如
-
- 为确保都能加上,不管是否有rel标签,或rel标签是否正确,都全部替换
rel="noopener noreferrer nofollow"。
- 为确保都能加上,不管是否有rel标签,或rel标签是否正确,都全部替换
我想到了可以通过 Hexo 的 after_render 过滤器,无需修改主题文件和配置文件即可为全站外链动态添加 rel 属性。这样不动其他文件也确保了稳定性。
学习了下hexo的文档并且请教了一下deepseek,写出了这些代码,可以正常使用。
解决方法
在 Hexo 博客根目录下创建 /scripts/add-rel.js 文件,如果没有/scripts文件夹请你自行创建
它将获取_config.yml的url段,以判别外链。
在/scripts文件夹下的js文件会自动被Hexo执行,不需要手动引入。
1 | const { URL } = require('url'); |
之后执行Hexo三件套
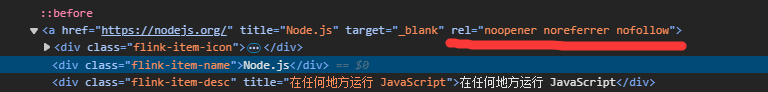
可以看到,rel标签出现了!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 花生莲子粥の小窝!
评论