安装Hexo和Butterfly主题
在Ubuntu/Linux下安装
安装npm
验证 npm 是否安装成功
安装Node.js
1.用npm安装node包管理器
2.安装 Node.js LTS 版本
此时会同时更新npm
3.验证 Node.js 和 npm 版本
在Windows系统下安装
1.访问 Node.js 官网下载下载安装包 https://nodejs.org/zh-cn
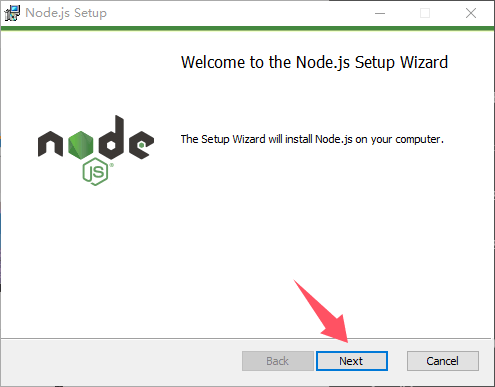
2.安装步骤
点击 “Next”
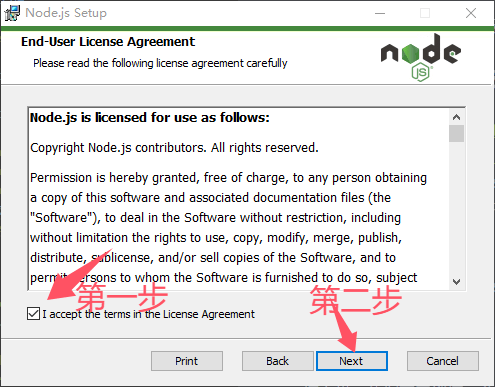
勾选协议并继续
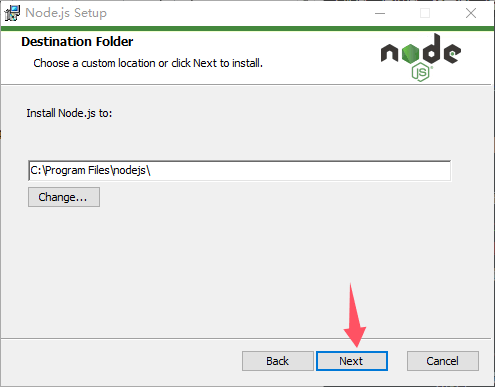
选择安装路径,然后Next
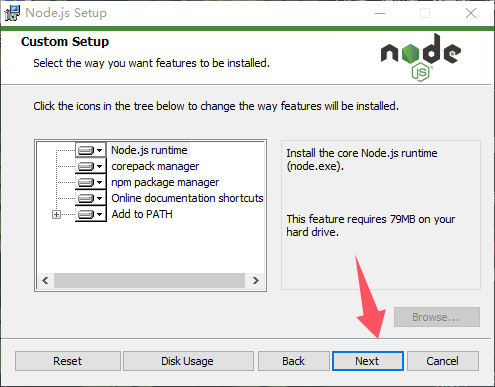
保持默认设置,点击 “Next”
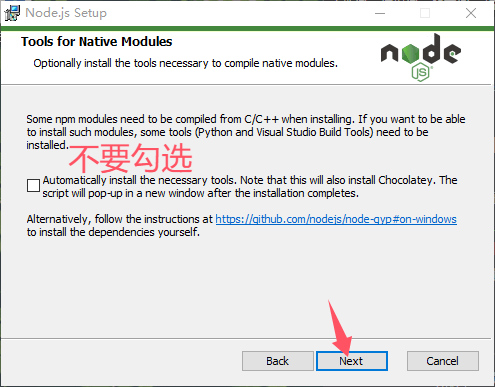
不要勾选它 ,Next
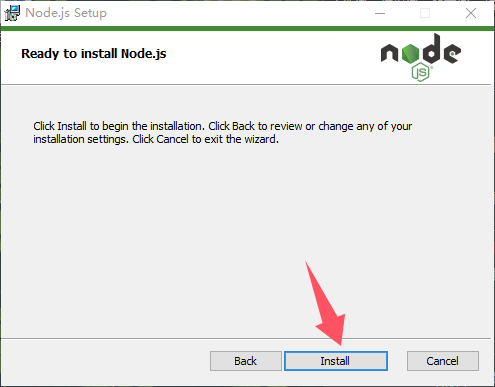
点击 “Install” 开始安装。
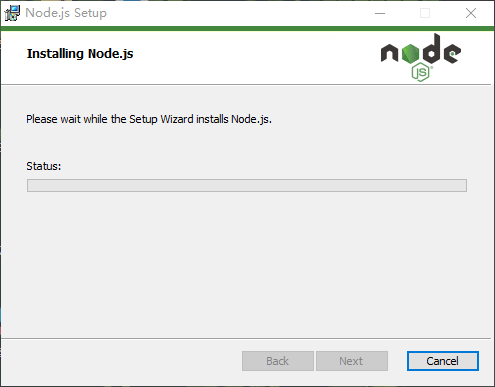
现在就开始安装了,等它安装好
3.验证安装
出于安全考虑,PowerShell 有时候会阻止运行脚本,可能会出现报错:Get-ExecutionPolicy,回车,看看当前的策略是什么。
如果是 Restricted,可以改成 RemoteSigned 或者 Unrestricted(不过 Unrestricted 有点不安全,不太推荐)。修改策略的命令是 Set-ExecutionPolicy RemoteSigned。
1 Set-ExecutionPolicy RemoteSigned
然后会提示你确认,输入 Y,再回车。
npm改源
1.运行以下命令 :
1 npm config set registry https://registry.npmmirror.com
2.如果是腾讯云源需要进行如下操作:
避免 SSL 校验失败:
1 npm config set strict-ssl false
移除代理配置:
1 2 npm config delete proxy npm config delete https-proxy
3.查看配置信息:
注意:npm config list 的结果不应出现 proxy 配置 ,否则容易出现 npm 组件下载/上传失败的情况
安装Hexo
1.全局安装 Hexo
2.验证 Hexo 是否安装成功
初始化Hexo博客
1.创建一个博客根目录并进入。以下简称博客根目录为{blogroot}目录
1 cd /www/wwwroot/{blogroot}
2.初始化Hexo站点
3.执行了hexo init后会初始化并自动生成hexo的博客根目录,其树状图如下
1 2 3 4 5 6 7 ├── _config.yml # Hexo配置文件 ├── package.json ├── scaffolds ├── source # 页面和文章目录 | ├── _drafts | └── _posts #文章目录,存放你的文章 └── themes #主题目录,存放你的主题
当你完成好配置后,编译生成的静态网页文件会存放在{blogroot}/public文件夹
验证安装
执行以下指令
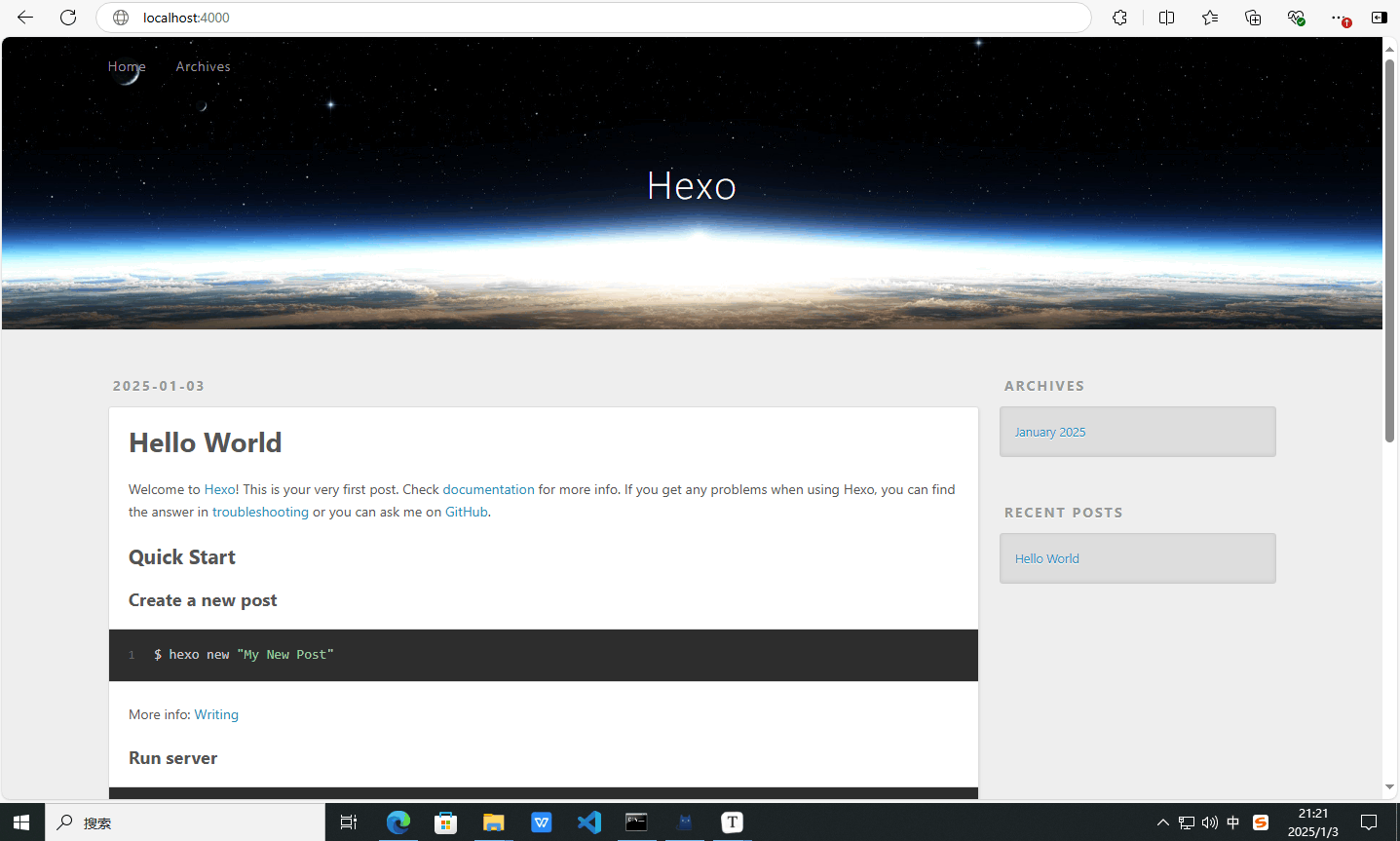
当你访问http://localhost:4000时是如下页面,说明Hexo安装并初始化成功,否则请返回查看是否有遗漏步骤
安装Butterfly主题
克隆 Butterfly 主题到主题目录
1 git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
验证主题文件夹结构
1 2 3 4 ├── {blogroot} ├── ├── themes | ├── ├──Butterfly | └── 主题文件
{Blogroot}目录中的theme/Butterfly称作主题目录
应用Butterfly主题 _config.yml 中设置:
安装 pug 以及 stylus 的渲染器:
1 npm install hexo-renderer-pug hexo-renderer-stylus --save
在{blogroot}目录创建_config.butterfly.yml_
Hexo 会自动合并主题中的 _config.yml 和 _config.butterfly.yml 里的配置。
会优先使用 _config.butterfly.yml 的配置,其优先度较高。
如果用了 _config.butterfly.yml,那主题目录的 _config.yml 就没有用了。
后续对butterfly主题的美化配置就在_config.butterfly.yml进行修改就可以了~
配置博客
_config.yml是Hexo 的配置文件 。你可以在此处配置大多数设置。当你完成好配置后,可以执行hexo s进行编译,生成的静态网页文件会存放在{blogroot}/public文件夹
以下是本站的_config.yml,我加上了汉化注释,你可以仿照修改。
你可以参考我的_config.yml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 # Hexo Configuration ## Docs: https://hexo.io/docs/configuration.html ## Source: https://github.com/hexojs/hexo/ # Hexo配置 ##文档:https://hexo.io/docs/configuration.html ##来源:https://github.com/hexojs/hexo/ # Site # 站点段 title: 花生莲子粥の小窝 # 标题 subtitle: '青青子衿,悠悠我心' #副标题 description: '' #描述 keywords: #关键词 author: 花生莲子粥 #作者 language: zh-CN #语言 timezone: '' #时区,不需要加,加上不仅没用还会引起一堆问题 # URL ## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project' #网址 ##在此设置您的网站url。例如,如果您使用GitHub页面,请将url设置为“https://username.gitHub.io/project” url: https://blog.hslzz.cn/ #网址 permalink: :year/:month/:day/:title/ #永久链接 permalink_defaults: #永久链接_默认值 pretty_urls: #美化链接 trailing_index: true # Set to false to remove trailing 'index.html' from permalinks #设置为false以从永久链接中删除尾随的“index.html” trailing_html: true # Set to false to remove trailing '.html' from permalinks #设置为false以删除结尾'。来自永久链接的“html” # Directory # 目录段 ###这里不会就绝对不要改!!!会报错!!!特别是public_dir!!!改了一定报错!!! source_dir: source #源目录 public_dir: public #公共目录 tag_dir: tags #标签目录 archive_dir: archives #存档目录 category_dir: categories #类别目录 code_dir: downloads/code #源码目录,包含代码目录(source_dir) i18n_dir: :lang #i18n目录 skip_render: #将被复制到 raw 但不被渲染的路径。您可以使用 glob 表达式进行路径匹配。public # Writing # 写作 new_post_name: :title.md # File name of new posts # 新帖子的文件名格式 default_layout: post #默认布局 titlecase: false # Transform title into titlecase #将标题转换为标题大小写? external_link: enable: true # Open external links in new tab # 是否在新标签页中打开外部链接 field: site # Apply to the whole site # 适用于整个网站 exclude: '' #排除,即在某个页面不从新标签页中打开外部链接 filename_case: 0 #将文件名转换为小写; 大写1 2 render_drafts: false #显示草稿? post_asset_folder: false #启用 Asset 文件夹? relative_link: false #相对于根文件夹创建链接? future: true #显示未来的帖子? syntax_highlighter: highlight.js #代码块语法高亮设置 highlight: #代码块语法高亮设置 line_number: true #行号 auto_detect: false #自动检测 tab_replace: '' #制表符替换 wrap: true #包 hljs: false prismjs: #代码块语法高亮设置 preprocess: true #预处理 line_number: true #行号 tab_replace: '' #制表符替换 # Home page setting # path: Root path for your blogs index page. (default = '') # per_page: Posts displayed per page. (0 = disable pagination) # order_by: Posts order. (Order by date descending by default) # 首页设置 # path:博客索引页面的根路径。(默认值=“”) # per_page:每页显示的帖子。(0 =禁用分页) # order_by:发布订单。(默认情况下按日期降序排序) index_generator: #生成一个帖子存档,由 hexo-generator-index 提供支持 path: '' #博客索引页的根路径 per_page: 10 #每页显示的帖子。 order_by: -date #帖子顺序。默认情况下,按降序日期 (从新到旧) 排序。 # Category & Tag # 类别 & 标签 default_category: uncategorized #默认类别 category_map: #覆盖类别 slug tag_map: #覆盖标签 slug # Metadata elements # 元数据元素 ## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta meta_generator: true #元生成器 # Date / Time format ## Hexo uses Moment.js to parse and display date ## You can customize the date format as defined in # 日期/时间格式 ## Hexo使用Moment.js解析和显示日期 ##您可以按照中的定义自定义日期格式 ## http://momentjs.com/docs/#/displaying/format/ date_format: YYYY-MM-DD #日期格式 time_format: HH:mm:ss #时间格式 ## updated_option supports 'mtime', 'date', 'empty' ## 更新选项支持“时间”、“日期”、“空” updated_option: 'mtime' #更新选项,在 front-matter 中未提供时要使用的更新值。 # updated_option控制 front-matter 中未提供的值:updated # mtime:使用文件修改日期作为 。这是 Hexo 从 3.0.0 开始的默认行为updated # date:用作 .通常在文件修改日期可能不同时与 Git 工作流程一起使用。dateupdated # empty:未提供时只需丢弃。可能与大多数主题和插件不兼容。updated #empty:未提供时只需丢弃。可能与大多数主题和插件不兼容。updated # Pagination ## Set per_page to 0 to disable pagination # 分页 ## 将per_page设置为0以禁用分页 per_page: 10 #每页上显示的帖子数。 禁用分页就输入0 pagination_dir: page #URL格式 # Include / Exclude file(s) ## include:/exclude: options only apply to the 'source/' folder # 包括/排除文件 ## include:/exclude:选项仅适用于“source/”文件夹 include: #包括 exclude: #排除 ignore: #忽略 # Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ # 扩展 ## 插件:https://hexo.io/plugins/ ## 主题:https://hexo.io/themes/ theme: butterfly #填写你要用并且下好的主题名称,如果禁用主题就写false # Deployment ## Docs: https://hexo.io/docs/one-command-deployment # 部署 ## 文件:https://hexo.io/docs/one-command-deployment deploy: #部署设置 type: '' #类型
2.修改_config.butterfly.yml
以下是汉化标注过的主题配置文件,你可以将它复制到_config.butterflt.yml
在汉化标注过的配置文件中,你可以快速了解到所有配置的解释,让你配置文件更加方便
你可以参考我的_config.butterfly.yml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 845 846 847 848 849 850 851 852 853 854 855 856 857 858 859 860 861 862 863 864 865 866 867 868 869 870 871 872 873 874 875 876 877 878 879 880 881 882 883 884 885 886 887 888 889 890 891 892 893 894 895 896 897 898 899 900 901 902 903 904 905 906 907 908 909 910 911 912 913 914 915 916 917 918 919 920 921 922 923 924 925 926 927 928 929 930 931 932 933 934 935 936 937 938 939 940 941 942 943 944 945 946 947 948 949 950 951 952 953 954 955 956 957 958 959 960 961 962 963 964 965 966 967 968 969 970 971 972 973 974 975 976 977 978 979 980 981 982 983 984 985 986 987 988 989 990 991 992 993 994 995 996 997 998 999 1000 1001 1002 1003 1004 1005 1006 1007 1008 1009 1010 1011 1012 1013 1014 1015 1016 1017 1018 1019 1020 1021 1022 1023 1024 1025 1026 1027 1028 1029 1030 1031 1032 1033 1034 1035 1036 1037 1038 1039 1040 1041 1042 1043 1044 1045 1046 1047 1048 1049 1050 1051 1052 1053 1054 1055 1056 1057 1058 1059 1060 1061 1062 1063 1064 1065 1066 1067 1068 1069 1070 1071 1072 1073 1074 1075 1076 1077 1078 1079 1080 1081 1082 1083 1084 1085 1086 1087 1088 1089 1090 1091 1092 1093 1094 1095 1096 1097 1098 1099 1100 1101 1102 1103 1104 1105 1106 1107 1108 1109 1110 1111 1112 1113 1114 1115 1116 1117 1118 1119 1120 1121 1122 1123 1124 1125 1126 1127 1128 1129 1130 1131 1132 1133 1134 1135 1136 1137 1138 1139 1140 1141 1142 1143 1144 1145 1146 1147 1148 1149 1150 1151 1152 1153 1154 1155 1156 1157 1158 1159 1160 1161 1162 1163 1164 1165 1166 1167 1168 1169 1170 1171 1172 1173 1174 1175 1176 1177 1178 1179 1180 1181 1182 1183 1184 1185 1186 1187 1188 1189 1190 1191 1192 1193 1194 1195 1196 1197 1198 1199 1200 1201 1202 1203 1204 1205 1206 1207 1208 1209 1210 1211 1212 1213 1214 1215 1216 1217 1218 nav: logo: display_title: true fixed: false menu: code_blocks: theme: light macStyle: false height_limit: false word_wrap: false copy: true language: true shrink: false fullpage: false social: favicon: /img/favicon.png avatar: img: https://i.loli.net/2021/02/24/5O1day2nriDzjSu.png effect: false disable_top_img: false default_top_img: index_img: archive_img: tag_img: tag_per_img: category_img: category_per_img: footer_img: false background: cover: index_enable: true aside_enable: true archives_enable: true position: both default_cover: error_img: flink: /img/friend_404.gif post_page: /img/404.jpg error_404: enable: false subtitle: 'Page Not Found' background: https://i.loli.net/2020/05/19/aKOcLiyPl2JQdFD.png post_meta: page: date_type: created date_format: date categories: true tags: false label: true post: position: left date_type: both date_format: date categories: true tags: true label: true index_site_info_top: index_top_img_height: subtitle: enable: false effect: true typed_option: source: false sub: index_layout: 1 index_post_content: method: 3 length: 500 toc: post: true page: false number: true expand: false style_simple: false scroll_percent: true post_copyright: enable: true decode: false author_href: license: CC BY-NC-SA 4.0 license_url: https://creativecommons.org/licenses/by-nc-sa/4.0/ reward: enable: false text: QR_code: post_edit: enable: false url: related_post: enable: true limit: 6 date_type: created post_pagination: 1 noticeOutdate: enable: false style: flat limit_day: 365 position: top message_prev: 已经过了 message_next: 天自上次更新,文章内容可能已过时。 footer: owner: enable: true since: 2019 custom_text: copyright: true aside: enable: true hide: false button: true mobile: true position: right display: archive: true tag: true category: true card_author: enable: true description: button: enable: true icon: fab fa-github text: Follow Me link: https://github.com/xxxxxx card_announcement: enable: true content: This is my Blog card_recent_post: enable: true limit: 5 sort: date sort_order: card_newest_comments: enable: false sort_order: limit: 6 storage: 10 avatar: true card_categories: enable: true limit: 8 expand: none sort_order: card_tags: enable: true limit: 40 color: false orderby: random order: 1 sort_order: card_archives: enable: true type: monthly format: MMMM YYYY order: -1 limit: 8 sort_order: card_post_series: enable: true series_title: false orderBy: 'date' order: -1 card_webinfo: enable: true post_count: true last_push_date: true sort_order: runtime_date: rightside_bottom: translate: enable: false default: 繁 defaultEncoding: 2 translateDelay: 0 msgToTraditionalChinese: '繁' msgToSimplifiedChinese: '简' readmode: true darkmode: enable: true button: true autoChangeMode: false start: end: rightside_scroll_percent: false rightside_item_order: enable: false hide: show: anchor: auto_update: false click_to_scroll: false photofigcaption: false copy: enable: true copyright: enable: false limit_count: 150 wordcount: enable: false post_wordcount: true min2read: true total_wordcount: true busuanzi: site_uv: true site_pv: true page_pv: true math: use: per_page: true hide_scrollbar: false mathjax: enableMenu: true tags: none katex: copy_tex: false search: use: placeholder: algolia_search: hitsPerPage: 6 local_search: preload: false top_n_per_article: 1 unescape: false CDN: docsearch: appId: apiKey: indexName: option: share: use: sharejs sharejs: sites: facebook,twitter,wechat,weibo,qq addtoany: item: facebook,twitter,wechat,sina_weibo,facebook_messenger,email,copy_link comments: use: text: true lazyload: false count: false card_post_count: false disqus: shortname: apikey: disqusjs: shortname: apikey: option: livere: uid: gitalk: client_id: client_secret: repo: owner: admin: option: valine: appId: appKey: avatar: monsterid serverURLs: bg: visitor: false option: waline: serverURL: bg: pageview: false option: utterances: repo: issue_term: pathname light_theme: github-light dark_theme: photon-dark facebook_comments: app_id: user_id: pageSize: 10 order_by: social lang: zh_TW twikoo: envId: region: visitor: false option: giscus: repo: repo_id: category_id: theme: light: light dark: dark option: remark42: host: siteId: option: artalk: server: site: visitor: false option: chat: use: rightside_button: false button_hide_show: false chatra: id: tidio: public_key: crisp: website_id: baidu_analytics: google_analytics: cloudflare_analytics: microsoft_clarity: google_adsense: enable: false auto_ads: true js: https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js client: enable_page_level_ads: true ad: index: aside: post: site_verification: category_ui: tag_ui: text_align_justify: false mask: header: true footer: true preloader: enable: false source: 1 pace_css_url: enter_transitions: true display_mode: light beautify: enable: false field: post title-prefix-icon: title-prefix-icon-color: font: global-font-size: code-font-size: font-family: code-font-family: blog_title_font: font_link: font-family: hr_icon: enable: true icon: icon-top: activate_power_mode: enable: false colorful: true shake: true mobile: false canvas_ribbon: enable: false size: 150 alpha: 0.6 zIndex: -1 click_to_change: false mobile: false canvas_fluttering_ribbon: enable: false mobile: false canvas_nest: enable: false color: '0,0,255' opacity: 0.7 zIndex: -1 count: 99 mobile: false fireworks: enable: false zIndex: 9999 mobile: false click_heart: enable: false mobile: false clickShowText: enable: false text: fontSize: 15px random: false mobile: false lightbox: series: enable: false orderBy: 'title' order: 1 number: true abcjs: enable: false per_page: true mermaid: enable: false code_write: false theme: light: default dark: dark chartjs: enable: false fontColor: light: "rgba(0, 0, 0, 0.8)" dark: "rgba(255, 255, 255, 0.8)" borderColor: light: "rgba(0, 0, 0, 0.1)" dark: "rgba(255, 255, 255, 0.2)" scale_ticks_backdropColor: light: "transparent" dark: "transparent" note: style: flat icons: true border_radius: 3 light_bg_offset: 0 pjax: enable: false exclude: aplayerInject: enable: false per_page: true snackbar: enable: false position: bottom-left bg_light: '#49b1f5' bg_dark: '#1f1f1f' instantpage: false pangu: enable: false field: site lazyload: enable: false field: site placeholder: blur: false pwa: enable: false manifest: apple_touch_icon: favicon_32_32: favicon_16_16: mask_icon: Open_Graph_meta: enable: true option: css_prefix: true inject: head: bottom: CDN: internal_provider: local third_party_provider: jsdelivr version: false custom_format: option: